


In the above code, we set the ad size though a META tag, and then expose a ClickTag variable for use within our Animate CC project. Here, for example, is a bit of HTML to include in the HEAD of your Template in order to conform to DoubleClick ad campaign requirements. However, we can also include non-visual elements within a Template as often required by various ad distribution networks. In this example, we’ve created a very visual Template in order to more easily express what can be achieved through this mechanism. Other tokens exist as well, and can be explored within the exported HTML Template file. These tokens are available for use within any Template and will be replaced by their appropriate values upon publication. $HT The height of the Stage defined within the FLA. $WT The width of the Stage defined within the FLA. $BG The background color of the Stage defined within the FLA. $TITLE The title of your project document. $CANVAS_ID The ID of the Canvas element within your HTML document. Here is a short list detailing some of these tokens, and what they represent: For instance, tokens such as $BG, $WT, and $HT can be used in conjunction with custom logic and elements to adjust for sizing and background colors within your Template. One thing to make note of before we move on, is the availability of special tokens with the HTML Template which ca be used when customizing. That should make things a bit more balanced and lively! I’ve also gone ahead and given some margin to the document, and have centered the Canvas element. In this example, I’ve styled the Body element to inherit the Stage background color as defined in our Animate project. Now that we have our Template file open within an editor, we can make whatever modifications we wish. Perhaps you want to center your HTML5 Canvas content or add other elements like headers and descriptive text. With the default template exported, you will now be able to open it up in Adobe Dreamweaver, Brackets, or any text editor of your choosing to customize the HTML, JavaScript, and CSS contained within. You will be prompted by Animate CC to give this file a name and location on your hard drive. To do so, from the Advanced tab in Publish Settings, click the Export button and save the HTML file on your machine for editing. The first thing to do if you want to create a template of your own is to export the default template in order to modify it to your liking. The good news is that it doesn’t have to be this way! Let’s now go ahead and click on Publish Settings in the Properties Panel to access all of our document publish options. The canvas element which is our published project is aligned to the upper left and the HTML background color is a sad grey.

This is an often overlooked features of Animate CC and we will be examining it later in this article.īefore moving on, if we go ahead and test our document in the web browser by choosing Control > Test, we’ll see the result of this Default Publish Profile. You might also notice that the Publish Profile is listed as Default.

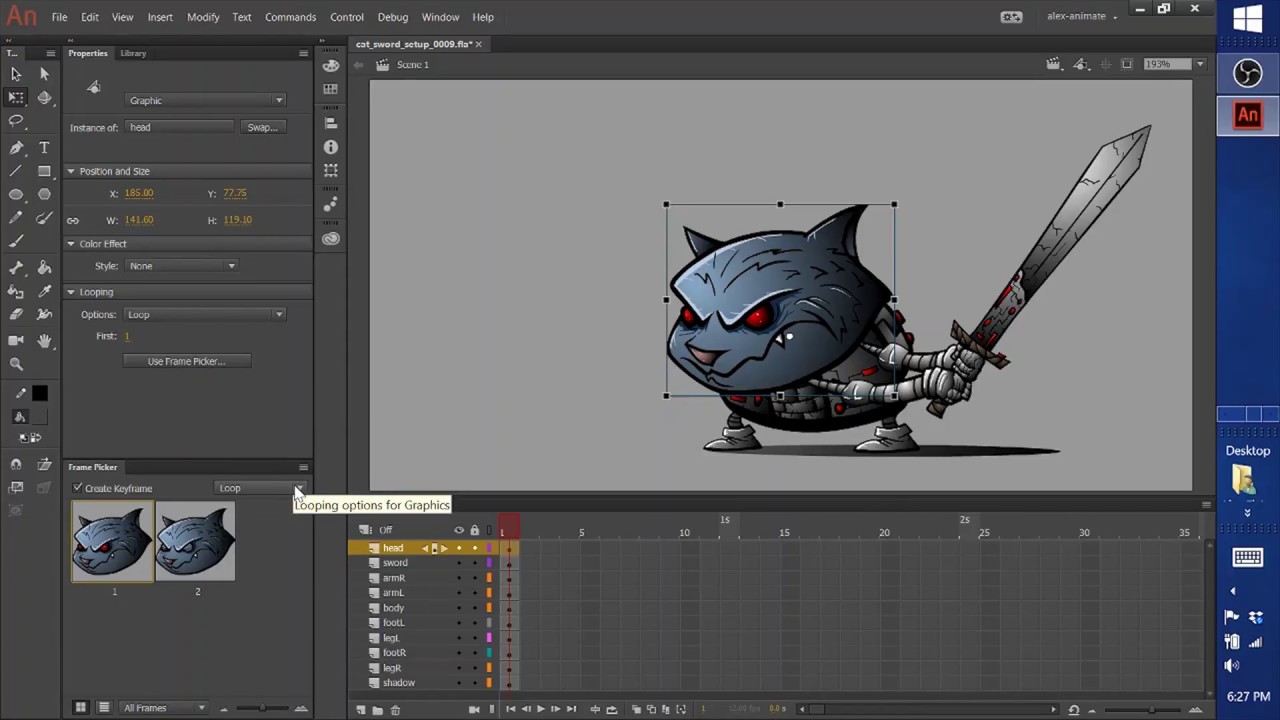
In the Properties Panel, we can easily see it specified that we are working on an HTML5 Canvas Document. This can be clearly seen in terms of the differing specifications which ad distribution networks expect content producers to conform to when submitting their projects. When publishing to HTML5 Canvas from Animate CC, the resulting HTML file is hugely important in terms of the project’s ultimate destination.
#Adobe animate templates professional#
The ability to publish to HTML5 Canvas from Animate CC (and Flash Professional before it) is nothing new… however, with the release of Animate CC we now have a number of additional options when managing how a project gets published – especially in terms of how the HTML output is constructed. Using Animate CC HTML5 Canvas Templates with Multiple Publish Profiles


 0 kommentar(er)
0 kommentar(er)
